
2018.9.18版
このファイルは、Webページ作成のための、必要最小限のHTMLについて述べたものです。
必要に応じて参照してください。
なお、内容は、随時更新していきます。
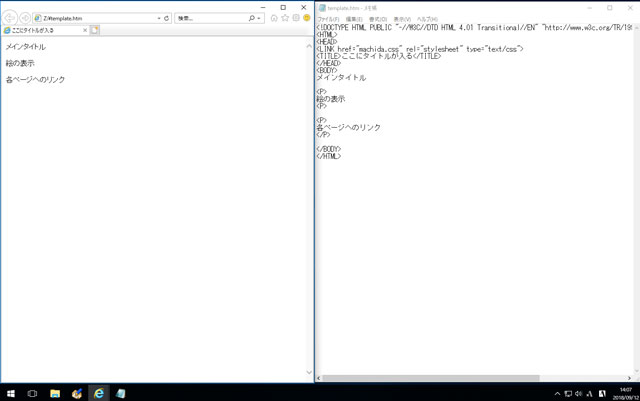
「提示」の所定の場所から、「template.htm」をドキュメントにコピーし、それを元に自分のファイルを作成する。
「ひな形」としてほとんど完成しているので、必要な箇所を修正すれば、ページができます。
「マイドキュメント」上で右クリックし、「新規作成」「テキストドキュメント」と選び、「(ファイル名).htm」と名前を変更する。
(ファイル名)は自分で勝手に決めていいですが、「.txt」を「.htm」に直すのを忘れずに。
この方法で作成したファイルは、始めの<html>のタグから全て自分で入力する必要があるので、あまりお勧めしません。
まずは編集したものがすぐに見られる環境を整えましょう。

編集は、以下のとおりに進めます。
※「メモ帳」で編集しただけでは反映されません。必ず「上書き保存」→「ブラウザ更新」を忘れずに行いましょう。
作りたいサイトのイメージにあわせて、タグを活用しましょう。
タグの基本的な使い方は、
<命令>〇〇〇</命令>
という形で指定し、「命令」から「/命令」までの部分に、その命令の内容が適用されます。
なお、1つの文字列にタグは複数設定できますが、「入れ子」の形にするのが基本です。
良い例:
<命令1><命令2>〇〇〇</命令2></命令1>
※「命令2」から「/命令2」の部分を取り除いても、「/命令1」の部分が残っている。
実際の例:「情報」という文字を太字で斜体にしたい
<B><I>情報</I></B>
良くない例:
<命令1><命令2>〇〇〇</命令1></命令2>
※「命令2」から「/命令2」の部分を取り除いたら、「/命令1」が残らない。
以下に良く用いられるタグを紹介します。タグ自体はは大文字でも小文字でも大丈夫ですが、どちらかに統一すると良いでしょう。
また、「<」「>」をはじめ、全角(日本語入力ON)の文字や数字は、すべてタグとは見なされないので、必ず日本語入力をOFFにしてタグを入れましょう。
<h数字>〇〇〇</h数字>
〇〇〇を見出しとして設定することができます。文字の大きさは数字で示し、1(最大)〜6(最小)で指定できます。
見出しにすると、自動的に太字になります。
例:
<h1>私のお気に入り</h1>
結果:
<center>〇〇〇</center>
タグで挟まれた範囲が、自動的に中央寄せになります。
「</center>」までの全行が全て中央寄せになるので、「</center>」を入れるのを忘れずに。
例:
<center>私のお気に入り</center>
結果:
<font size="数字1" color="#英数字">〇〇〇</font>
〇〇〇の文字の色や大きさを変更します。
文字の大きさは「数字1」で示し、1(最小)〜6(最大)で指定できます。(「見出し」と数字の大きさが逆なので注意!)
色は、「英数字」に6桁の英数字で指定します。教科書資料12の色見本216色で選んでください。
例:
<font size="5" color="#CC33FF">放課後</font>
結果:
放課後<body bgcolor="#英数字">
背景の色を設定します。
新しくタグ自体を追加するのではなく、既に存在している<body>に、「bgcolor="#英数字"」を追加する形で指定します。
色は、fontタグと同じく、「英数字」に6桁の英数字で指定します。教科書資料12の色見本216色で選んでください。
例:
<body bgcolor="#FFFFCC">
<img src="ファイル名" alt="文字列">
「ファイル名」に指定された画像を挿入します。
画像ファイルは、そのHTMLファイルと同じフォルダー内においておきましょう。
(違うフォルダーにおくこともできますが、ここでは省略します)
画像には、情報デザインに配慮し、必ず「alt属性(alt="文字列")の部分」をつけます。
これにより、画像が表示されないときや読み上げソフト利用時に、文字列を表示・読み上げしてくれます。
例1:「jpeg15.jpg」の表示
<img src="jpeg15.jpg" alt="飛行機の写真">
結果:

例2:「jpeg1.jpg」の表示(画像が表示できない時の例)
<img src="jpeg1.jpg" alt="船の写真">
結果:

<a href="(URLまたはファイル名)">「文字列」</a>
「文字列」に、「指定したURLまたはファイル名」へのリンクを付加します。 インターネット上のものについては、「http://・・・・」で表し、同じフォルダーのHTMLファイルは、直接ファイル名を記入します。
例1:「http://www.machida-h.metro.tokyo.jp/」へのリンクを、「町田高校Webサイトへ」の文字列に付加する
<a href="http://www.machida-h.metro.tokyo.jp/">町田高校webサイトへ</a>
結果:
例2:同じフォルダー内にある「index.htm」へのリンクを、「トップページへ」の文字列に付加する
<a href="index.htm">トップページへ</a>
結果:
※リンク先のファイルは、ファイル名のみ指定し、ドライブやフォルダー等の名前は入れないこと(表示されなくなります)。
よくない例:(「index.htm」の前にフォルダ名等がついてしまっている)
<a href="X:\1年情報の科学\情報デザイン\1-1\11\index.htm">トップページへ</a>作成したHTMLファイルや画像データを、所定の場所にコピーします。
所定の場所:
PC → 共通 → 1年情報の科学 → 情報デザイン → (自分のクラス) →(自分の班)
※注意(重要)